Introduction
Thank you for your interest in the Vrtcal iOS SDK! We’re proud to offer a mobile SDK with many publisher-focused features. Sign up for an account to monetize with Vrtcal.
Technical Support
Do you need help? Please email us at support@vrtcal.com. You can also find helpful information at https://www.vrtcal.com.
Table of Contents
- Minimum Requirements
- Installation
- Banner Ads
- Digital Audio (DAAST) Ads
- Native Ads
- Interstitial Ads
- Ad Lifecycle
- GDPR
- Mediation Adapters
- Vrtcal-As-Primary Mediation Adapters
- FAQ
Minimum Requirements
SDK Size: 3.8MB
Average Memory Footprint: less than 10MB
Minimum iOS Requirement: 11.0
The Vrtcal SDK uses the arm64 Device Capability which excludes:
- iPhone 5
- 1st Generation iPad Mini(2012)
- Other Apple Devices released prior to Autumn 2012
Installation
Installation via CocoaPods
CocoaPods is a dependency manager for iOS projects which automates and simplifies installation of 3rd-party libraries. You can install CocoaPods with the following command:
$ gem install cocoapods
To integrate VRTCAL SDK using CocoaPods, add the VRTCAL adapter for your primary SDK to your Podfile.
Example Podfile:
platform :ios, '11.0'
project 'MyProject.xcodeproj'
target 'MyTarget'
pod 'Vrtcal-AdMob-Adapters'
Then run the following command:
$ pod install
You will still have to perform the steps “Modify AppDelegate” and “Update Info.plist” from the manual installation steps.
Manual Installation
If you installed via CocoaPods, you can skip the next 2 steps.
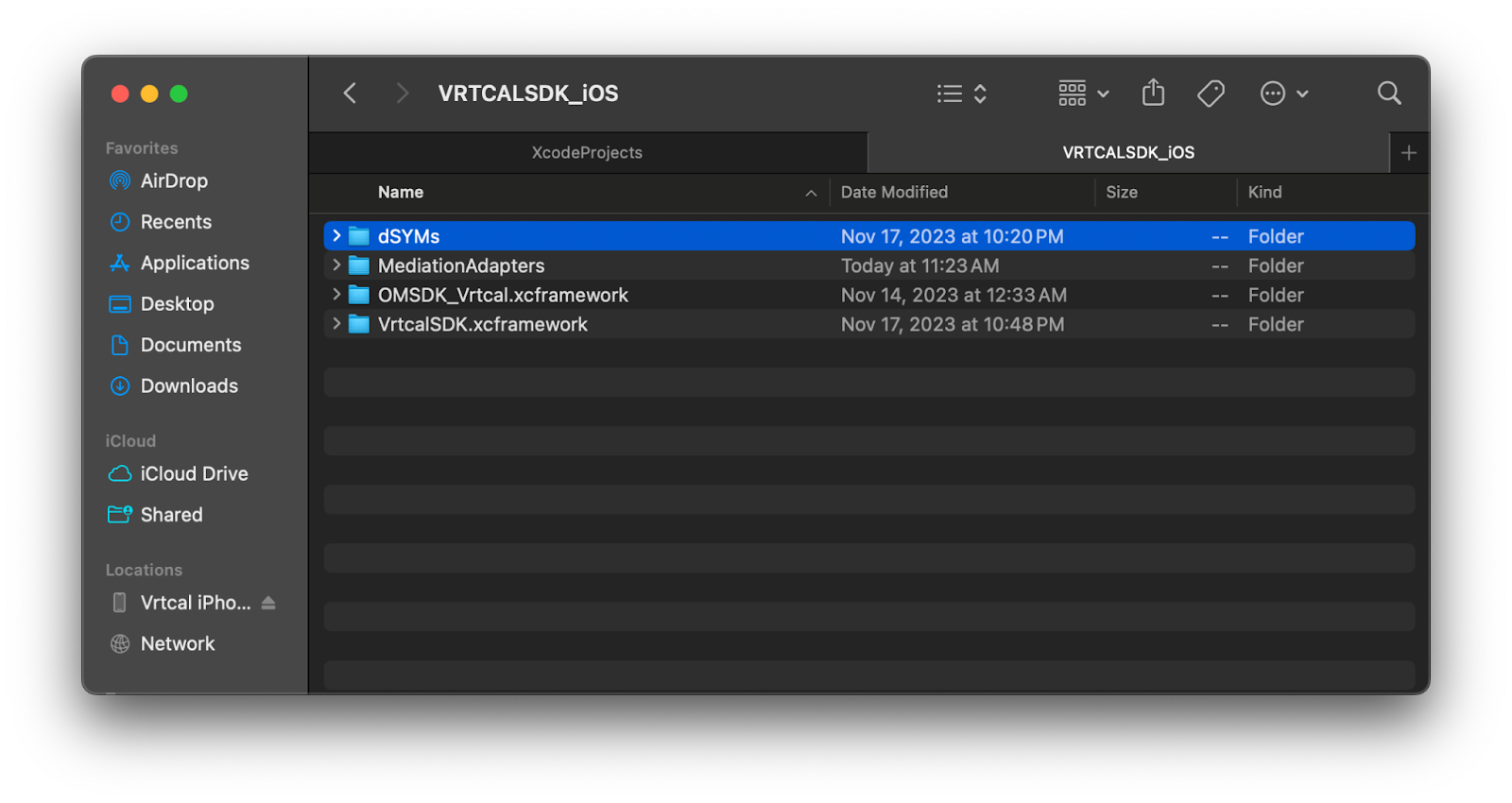
1. Download our SDK from https://ui.vrtcal.com/sdk_downloads/VRTCALSDK_iOS_2_1_7.zip and unzip the file. The resulting vrtcal-sdk directory will have the following files:

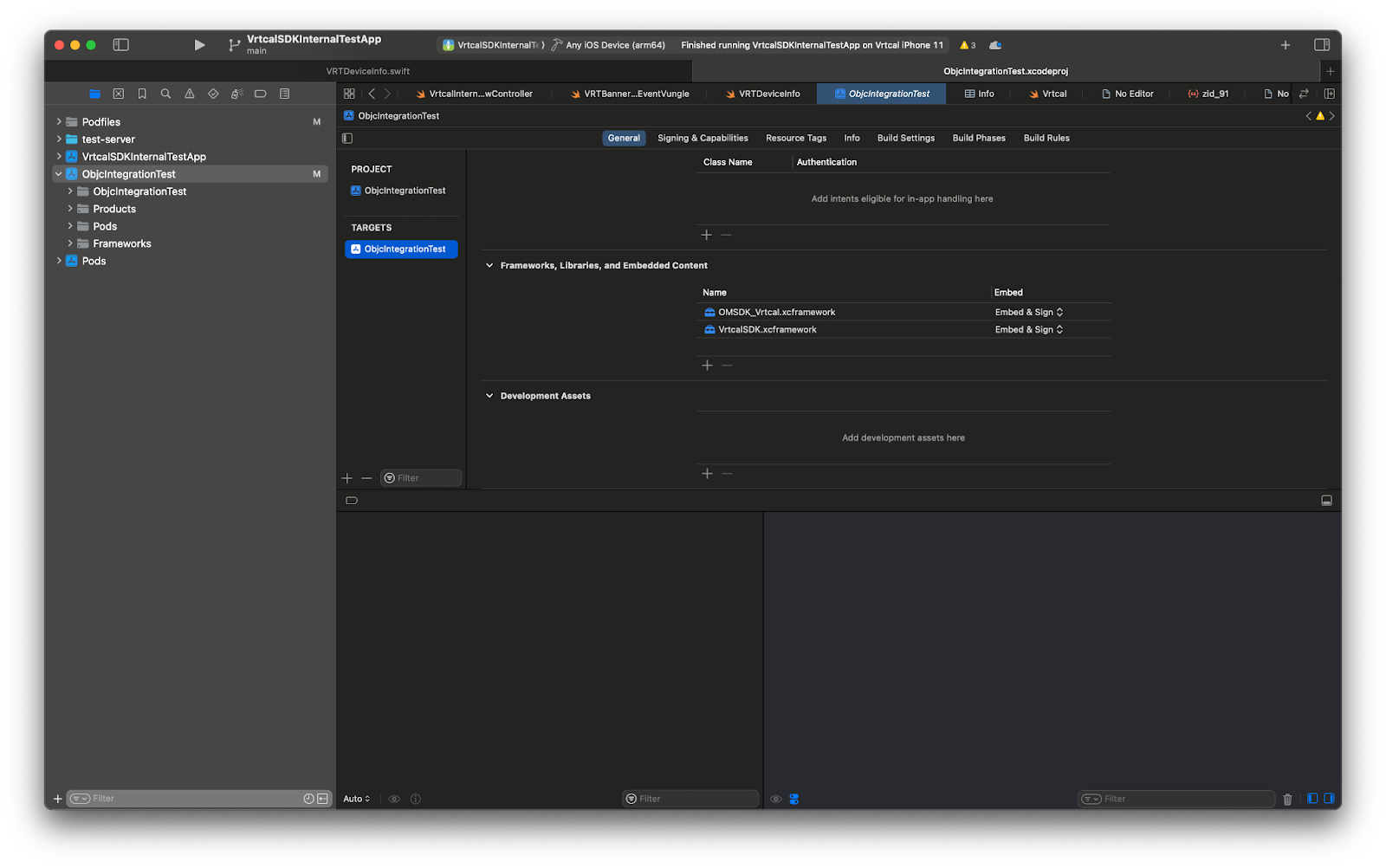
2. In your app’s target, under General, drag VrtcalSDK.xcframework and OMSDK_Vrtcal.xcframework into Frameworks, Libraries and Embedded Content: 
Modify AppDelegate
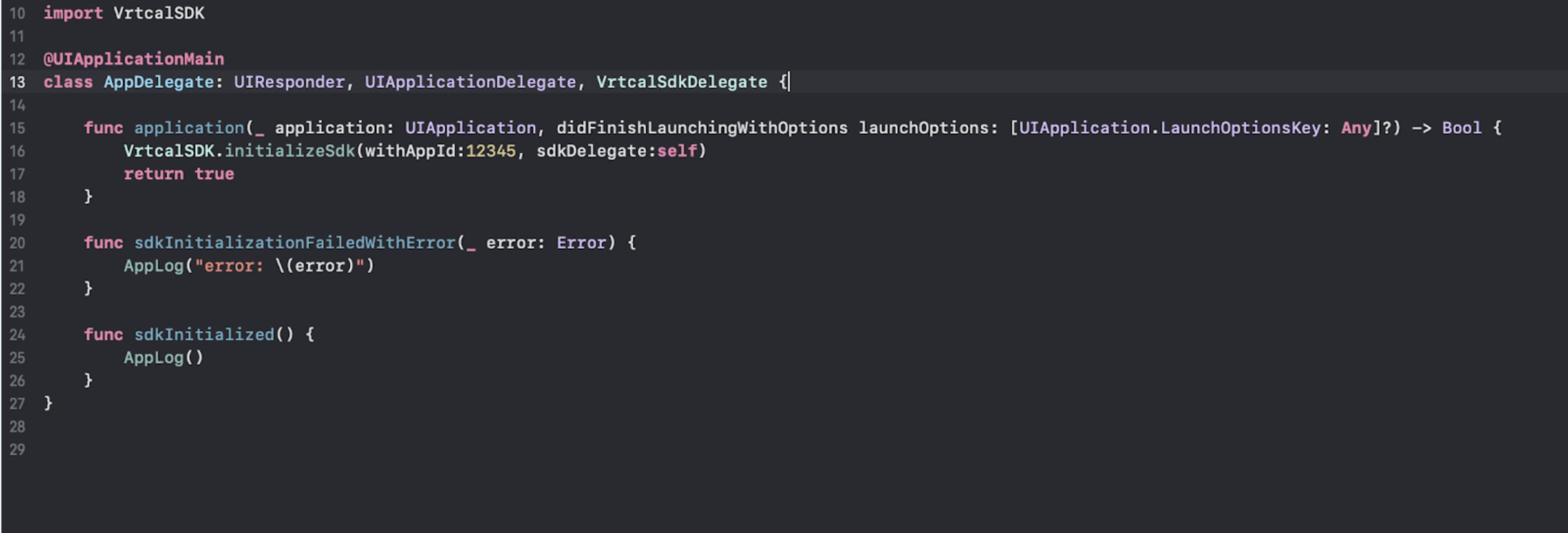
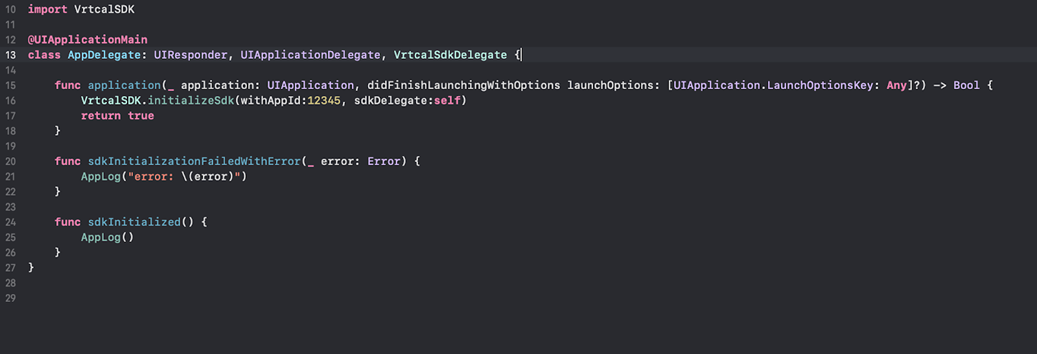
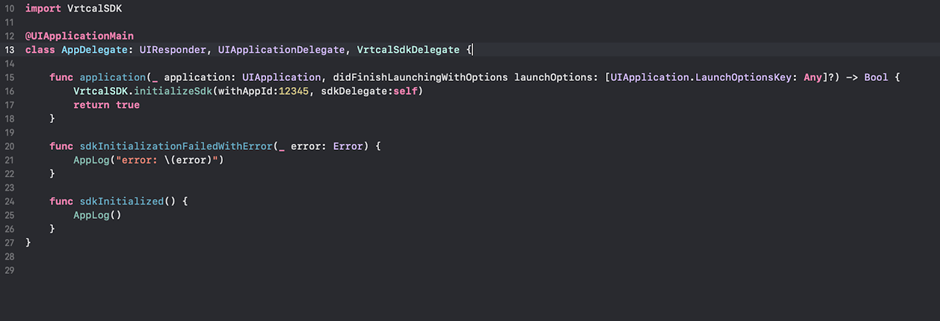
In your AppDelegate, import VrtcalSDK and initialize the SDK with your application ID:
Swift
VrtcalSDK.initializeSdk(withAppId:1, sdkDelegate:self)
Objective-C
[VrtcalSDK initializeSdkWithAppId:appId sdkDelegate:self];

If you do not wish to be alerted to the success or failure of Vrtcal SDK’s initialization, you may set sdkDelegate to nil.
Update Info.plist
Though the Vrtcal SDK communicates entirely with HTTPS, some ad content still uses HTTP. In order for these ads to load correctly and to increase revenue, please add an exception to App Transport Security settings:
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
The VRTCAL SDK supports MRAID 3.0 ads which, if the user has interacted with the ad, may ask via a popup to perform an action such as write to the photo album, add a contact to the user’s contact list, or create a calendar event:
<key>NSCalendarsUsageDescription</key>
<string>Some ad content may access calendar</string>
<key>NSContactsUsageDescription</key>
<string>Some ad content may access contacts list</string>
<key>NSPhotoLibraryAddUsageDescription</key>
<string>Some ad content may access photo library</string>
The Vrtcal SDK will not ask the user for access to Location Services or Core Motion, but if it is available to the application, it will use location data to enrich ad requests:
<key>NSLocationWhenInUseUsageDescription</key>
<string>Please allow access to Location Services</string>
<key>NSMotionUsageDescription</key>
<string>Please allow access to Motion Usage</string>
LiveRamp Support
Publishers can optionally send a phone number or email address to support identity resolution with services like LiveRamp. Set the phone number or email using setPiiData, and either “p” or “e” to indicate whether the data is a phone number or email address.
Swift
VrtcalSDK.setPiiData("867-5309")
VrtcalSDK.setPiiDataTypes("p")
Objective-C
[VrtcalSDK setPiiData:@"867-5309"]; [VrtcalSDK setPiiDataTypes:@"p"];
You should only set either email or phone number. Invoking the above API again will override the previous value. Ideally, you should call it before your first ad request.
Banner Ads
On the ViewController from which you will be serving ads, import the VrtcalSDK and implement VRTBannerDelegate:
Swift
func vrtBannerAdLoaded(_ vrtBanner: VRTBanner, withAdSize adSize: CGSize)
func vrtBannerAdFailedToLoad(_ vrtBanner: VRTBanner, error: Error)
func vrtBannerAdClicked(_ vrtBanner: VRTBanner)
func vrtBannerWillPresentModal(_ vrtBanner: VRTBanner, of modalType: VRTModalType)
func vrtBannerDidPresentModal(_ vrtBanner: VRTBanner, of modalType: VRTModalType)
func vrtBannerWillDismissModal(_ vrtBanner: VRTBanner, of modalType: VRTModalType)
func vrtBannerDidDismissModal(_ vrtBanner: VRTBanner, of modalType: VRTModalType)
func vrtBannerAdWillLeaveApplication(_ vrtBanner: VRTBanner)
func vrtBannerVideoStarted(_ vrtBanner: VRTBanner)
func vrtBannerVideoCompleted(_ vrtBanner: VRTBanner)
Objective-C
- (void)vrtBannerAdLoaded:(nonnull VRTBanner *)vrtBanner withAdSize:(CGSize)adSize
- (void)vrtBannerAdFailedToLoad:(nonnull VRTBanner *)vrtcalBanner error:(nonnull NSError *)error
- (void)vrtBannerAdClicked:(nonnull VRTBanner *)vrtcalBanner
- (void)vrtBannerAdWillLeaveApplication:(nonnull VRTBanner *)vrtcalBanner
- (void)vrtBannerWillPresentModal:(nonnull VRTBanner *)vrtBanner ofType:(VRTModalType)modalType
- (void)vrtBannerDidPresentModal:(nonnull VRTBanner *)vrtBanner ofType:(VRTModalType)modalType
- (void)vrtBannerWillDismissModal:(nonnull VRTBanner *)vrtBanner ofType:(VRTModalType)modalType
- (void)vrtBannerDidDismissModal:(nonnull VRTBanner *)vrtBanner ofType:(VRTModalType)modalType
- (void)vrtBannerVideoStarted:(nonnull VRTBanner *)vrtBanner
- (void)vrtBannerVideoCompleted:(nonnull VRTBanner *)vrtBanner
- (nonnull UIViewController *)vrtViewControllerForModalPresentation
1. Manually instantiate a VRTBanner:
let vrtBanner = VRTBanner(frame: CGRect(x:0, y:0, width:320, height:50))
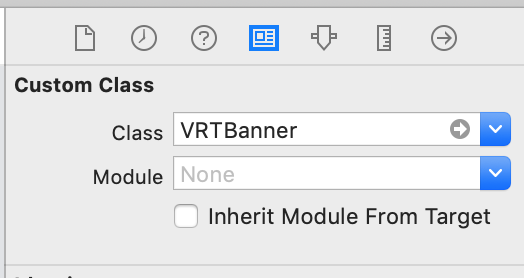
Or, create one in a Storyboard by adding a UIView Object and setting the custom class of the object to VRTBanner: 
Create an IBOutlet for the banner:
@IBOutlet var vrtBanner: VRTBanner!
2. Set the banner’s adDelegate and implement all delegate methods. Call loadAd() with the zoneId of your ad. Note: If you need help setting up an ad unit check out the relevant docs here.
vrtBanner.adDelegate = self
vrtBanner.loadAd(1)
3. If the banner successfully loads, it will call vrtBannerAdLoaded and automatically display. If it fails, it will call vrtBannerAdFailedToLoad. Banner refresh rates are controlled server-side and may be adjusted by editing your Vrtcal line item.
Digital Audio (DAAST) Ads
Integration of Digital Audio ads is exactly the same as for Banner ads, with the exception that the banner’s “isDaast” property must be set to true:
let banner = VRTBanner(frame: frame)
banner.isDaast = true
If you choose to use the optional 320×50 companion banner instead of having the audio ad play only in the background, you will need to add the Digital Audio banner to the view hierarchy.
Example:
banner.bottomAnchor.constraint(equalTo: superview.bottomAnchor, constant: 1000).isActive = true
banner.centerXAnchor.constraint(equalTo: superview.centerXAnchor, constant: 1000).isActive = true
After a vrtBannerAdLoaded event, Digital Audio ads must be manually instructed to begin audio playback.
Example:
banner.playDAAST()
Digital Audio Ads will ALWAYS have a 320×50 companion banner available for optional use. If the advertiser supplies a companion banner, it will be used; otherwise, a generic companion banner will be displayed.
Interstitial Ads
1. On the ViewController from which you will be serving ads, import the VrtcalSDK and implement VRTInterstitialDelegate:
Swift
func vrtInterstitialAdLoaded(_ vrtInterstitial: VRTInterstitial)
func vrtInterstitialAdFailed(toLoad vrtInterstitial: VRTInterstitial, error: Error)
func vrtInterstitialAdWillShow(_ vrtInterstitial: VRTInterstitial)
func vrtInterstitialAdDidShow(_ vrtInterstitial: VRTInterstitial)
func vrtInterstitialAdFailed(toShow vrtInterstitial: VRTInterstitial, error: Error)
func vrtInterstitialAdClicked(_ vrtInterstitial: VRTInterstitial)
func vrtInterstitialAdWillLeaveApplication(_ vrtInterstitial: VRTInterstitial)
func vrtInterstitialAdWillDismiss(_ vrtInterstitial: VRTInterstitial)
func vrtInterstitialAdDidDismiss(_ vrtInterstitial: VRTInterstitial)
func vrtInterstitialVideoStarted(_ vrtInterstitial: VRTInterstitial)
func vrtInterstitialVideoCompleted(_ vrtInterstitial: VRTInterstitial)
func vrtViewControllerForModalPresentation() -> UIViewController?
Objective-C
- (void)vrtInterstitialAdClicked:(VRTInterstitial*)vrtInterstitial
- (void)vrtInterstitialAdDidDismiss:(VRTInterstitial*)vrtInterstitial
- (void)vrtInterstitialAdDidShow:(VRTInterstitial*)vrtInterstitial
- (void)vrtInterstitialAdFailedToLoad:(VRTInterstitial*)vrtInterstitial error:(NSError *)error
- (void)vrtInterstitialAdFailedToShow:(VRTInterstitial*)vrtInterstitial error:(NSError *)error
- (void)vrtInterstitialAdLoaded:(VRTInterstitial*)vrtInterstitial
- (void)vrtInterstitialAdWillDismiss:(VRTInterstitial*)vrtInterstitial
- (void)vrtInterstitialAdWillLeaveApplication:(VRTInterstitial*)vrtInterstitial
- (void)vrtInterstitialAdWillShow:(VRTInterstitial*)vrtInterstitial
- (void)vrtInterstitialVideoCompleted:(VRTInterstitial*)vrtInterstitial
- (void)vrtInterstitialVideoStarted:(VRTInterstitial*)vrtInterstitial
- (UIViewController*)vrtViewControllerForModalPresentation
2. Instantiate a VRTInterstitial and set the adDelegate. Then call loadAd() with the zoneId of your ad unit as an argument:
let vrtInterstitial = VRTInterstitial()
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
self.vrtInterstitial.adDelegate = self
self.vrtIntertitial.loadAd(10024)
}
3. If the Interstitial successfully loads, vrtInterstitialAdLoaded will be called, at which point showAd may be called on the interstitial object to display the ad. If the interstitial fails to load, vrtInterstitialAdFailed will be called:
func vrtInterstitialAdLoaded(_ vrtInterstitial: VRTInterstitial) {
vrtInterstitial.showAd()
}
func vrtInterstitialAdFailed(toLoad vrtInterstitial: VRTInterstitial, error: Error) {
print("error: (error)")
}
Native Ads
We support manual integration with raw native ad data. This integration strategy only provides native ad assets data and does not dictate how the ad is to be displayed, allowing the most flexibility. On the ViewController from which you will be serving ads import the VrtcalSDK and implement VRTNativeDelegate:
Swift
func vrtNativeAdLoaded(vrtNative: VRTNative, vrtNativeDomainModel: VRTNativeDomainModel)
func vrtNativeAdFailedToLoad(vrtNative: VRTNative, error: Error)
Objective-C
-(void)vrtNativeAdLoaded:(VRTNative *)vrtNative vrtNativeDomainModel:(VRTNativeDomainModel*) vrtNativeDomainModel
-(void)vrtNativeAdFailedToLoad:(VRTNative *)vrtNative error:(NSError *)error
Instantiate a VRTNativeAdRequest and set the adDelegate. Then call loadAd() with the zoneId of your ad unit as an argument: If the Native Ad successfully loads, vrtNativeAdLoaded will be called. If the Native Ad fails to load, vrtNativeAdFailedToLoad will be called.
Native Ad Data Structure
@objc public class VRTNativeDomainModel: NSObject {
var adType: String?
var adClickLandingUrl: String?
var adVideoUrl: String?
var adVideoMime: String?
var adVideoWidth: Int?
var adVideoHeight: Int?
var adVideoTrackerImpression: String?
var adVideoTrackerQ1: String?
var adVideoTrackerQ2: String?
var adVideoTrackerQ3: String?
var adVideoTrackerCompare: String?
var adImageUrl: String?
var adImageWidth: Int?
var adImageHeight: Int?
var adTitle: String?
var adDescription: String?
var adBrand: String?
var adImpressionUrls: String?
}
Ad Lifecycle
You can only call loadAd() on VRTBanner or VRTInterstitial once for each instance. If you want to load another ad you must create a new instance. In the case of banners you should remove the old VRTBanner from the view hierarchy and replace it with the new one. This, however, does not apply if you use our SDK’s banner refresh mechanism.
GDPR
We support IAB’s GDPR framework. Follow IAB’s instructions on how to save the user’s GDPR settings in UserDefaults and/or to integrate their SDK in your project. You should set GDPR settings before you invoke any VrtcalSDK API functionality.
Mediation Adapters
The Vrtcal iOS SDK supports mediation as both a Primary SDK (the one doing the mediating) and a Secondary SDK (one being mediated). Several mediation adapters are included in the “MediationAdapters” directory of your download.
AdMob
1. Add the following line to your project’s Podfile:
pod "Vrtcal-AdMob-Adapters"
From the command line, run:
pod install
2. Alternatively, if you prefer not to use CocoaPods, copy all the files from the Vrtcal-AdMob-Adapters folder of your Vrtcal SDK download into your project.
3. If you have not done so already, ask your Vrtcal account manager to create your Vrtcal ad unit. Ask for integration parameters and note the App ID and the newly created Zone ID.
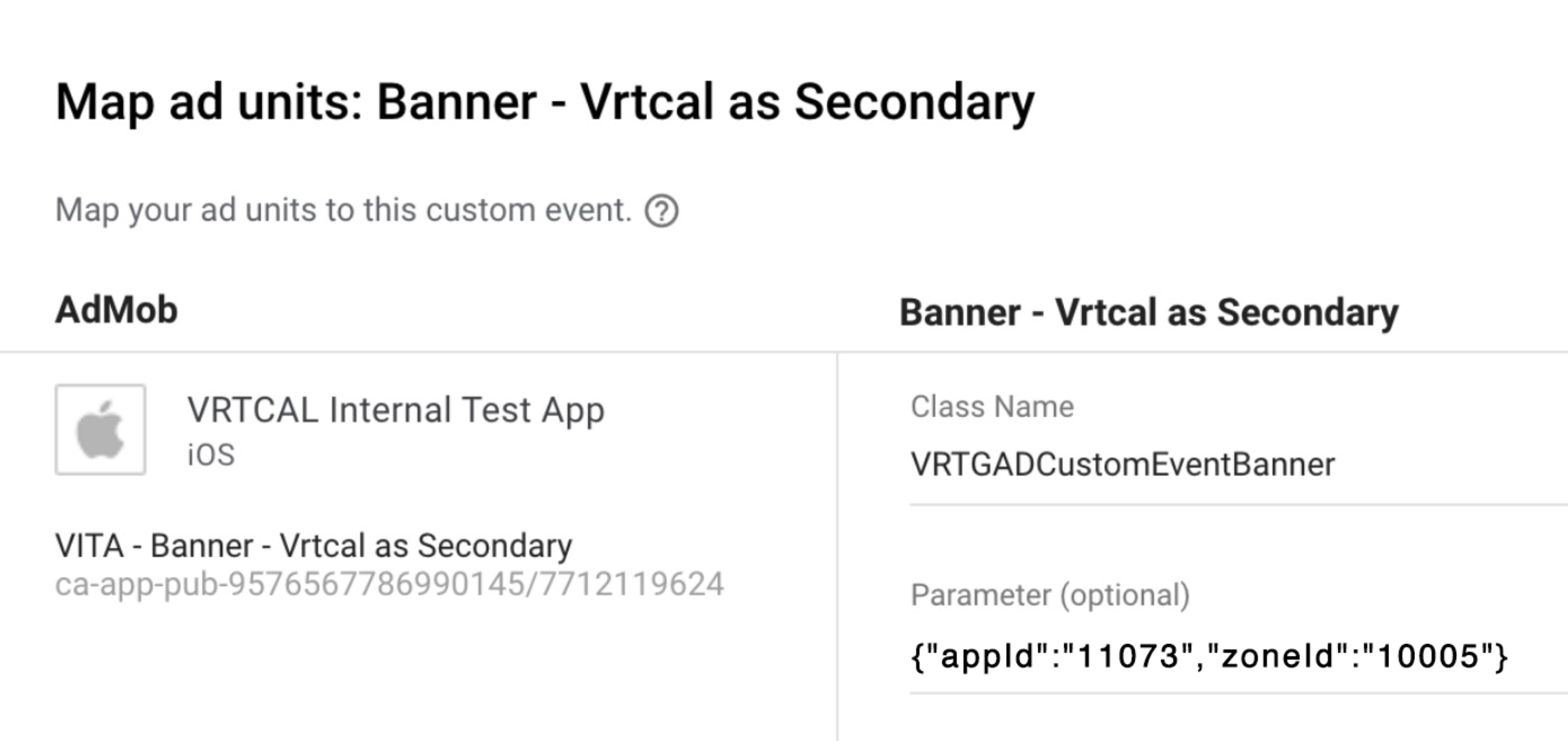
4. Create an ad unit and line item on https://apps.admob.com. Under the Map Ad Units section, set the following values:
| Network | Custom SDK Network |
| Class Name | VRTGADCustomEventBanner for banners or VRTGADCustomEventInterstitial for interstitials |
| Custom Event Data | Json-formatted string specifying your Vrtcal app_id and Vrtcal zone_id. For example, if your App ID is 11073 and your Zone ID is 10005, you would enter:
{"appId":"11073","zoneId":"10005"}
|
Banner Example: 
5. Please note that it can take about 5 minutes for changes to ad units & line items to take effect.
6. Either integrate the adapter via CocoaPods (see above) or copy the files from your Vrtcal_Mobile_SDK download into your app’s Xcode Project
7. Your Google ad unit should now be capable of displaying Vrtcal ads.
AppLovin
1. Add the following line to your project’s Podfile:
pod "Vrtcal-AppLovin-Adapters"
From the command line, run:
pod install
2. Alternatively, if you prefer not to use CocoaPods, copy all the files from the Vrtcal-AppLovin-Adapters folder of your Vrtcal SDK download into your project.
3. If you have not done so already, ask your Vrtcal account manager to create your Vrtcal ad unit. Ask for integration parameters and write down the App ID and Zone ID.
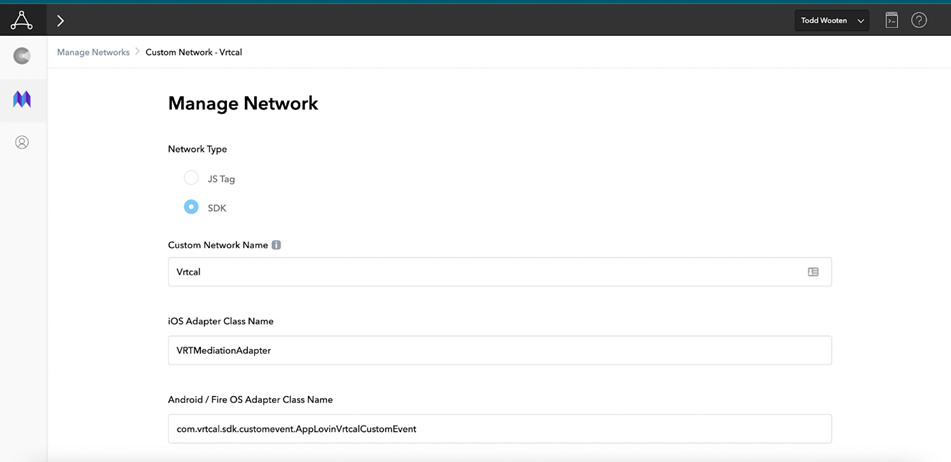
4. Create a Custom Network on applovin.com. Set the Network Type to SDK and the iOS Adapter Class name to VRTMediationAdapter.

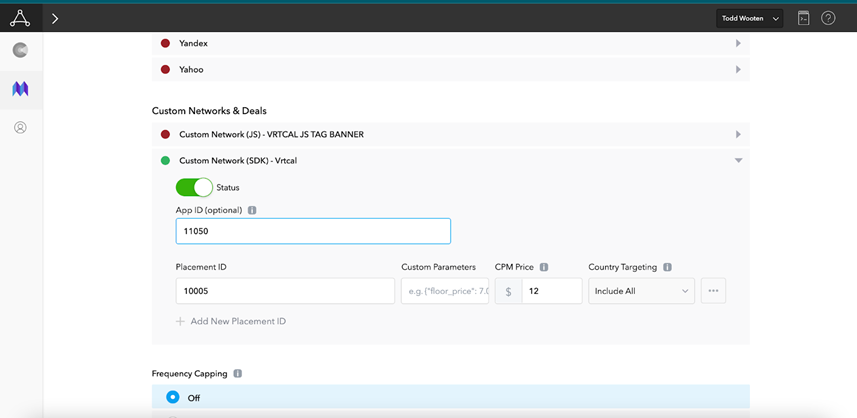
5. Create an ad unit and select your new Vrtcal Custom Network. Fill the App ID field with your Vrtcal App ID and the Placement ID with your Vrtcal Zone ID.

6. Your AppLovin ad unit should now be capable of displaying Vrtcal ads.
IronSource
1. Add the following line to your project’s Podfile:
pod "Vrtcal-IronSource-Adapters"
From the command line, run:
pod install
2. Alternatively, if you prefer not to use CocoaPods, put all the files from the Vrtcal-IronSource-Adapters of your Vrtcal SDK download into your project.
3. If you have not done so already, ask your Vrtcal account manager to create your Vrtcal ad unit. Ask for integration parameters and write down the App ID and Zone ID.
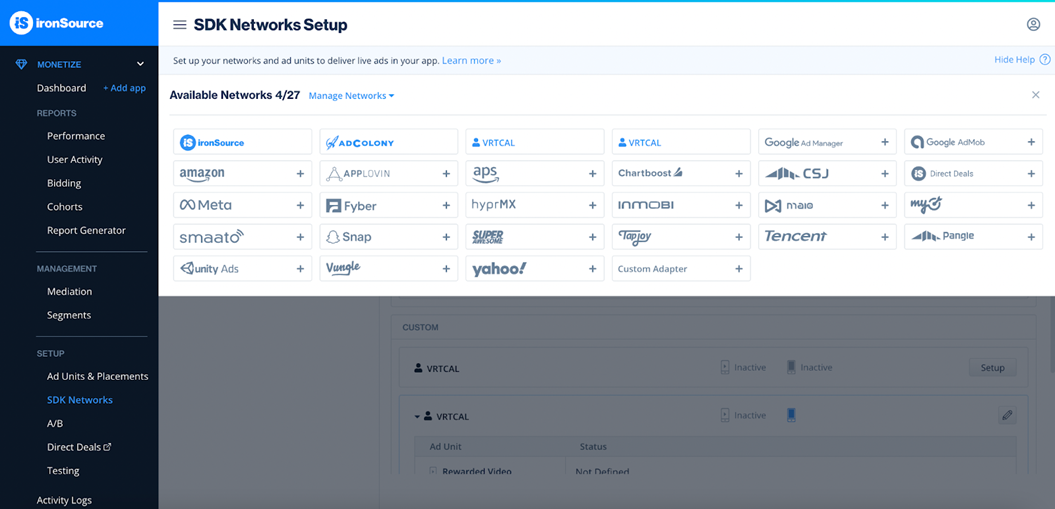
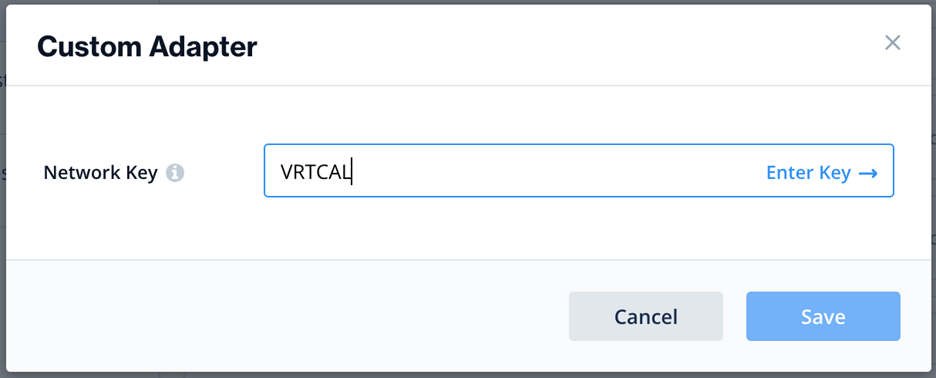
4. In your IronSource account, go to SDK Networks and select Manage Networks, then click on “Custom Adapter”.

5. At the “Custom Adapter” prompt, enter “Vrtcal” for the network key.

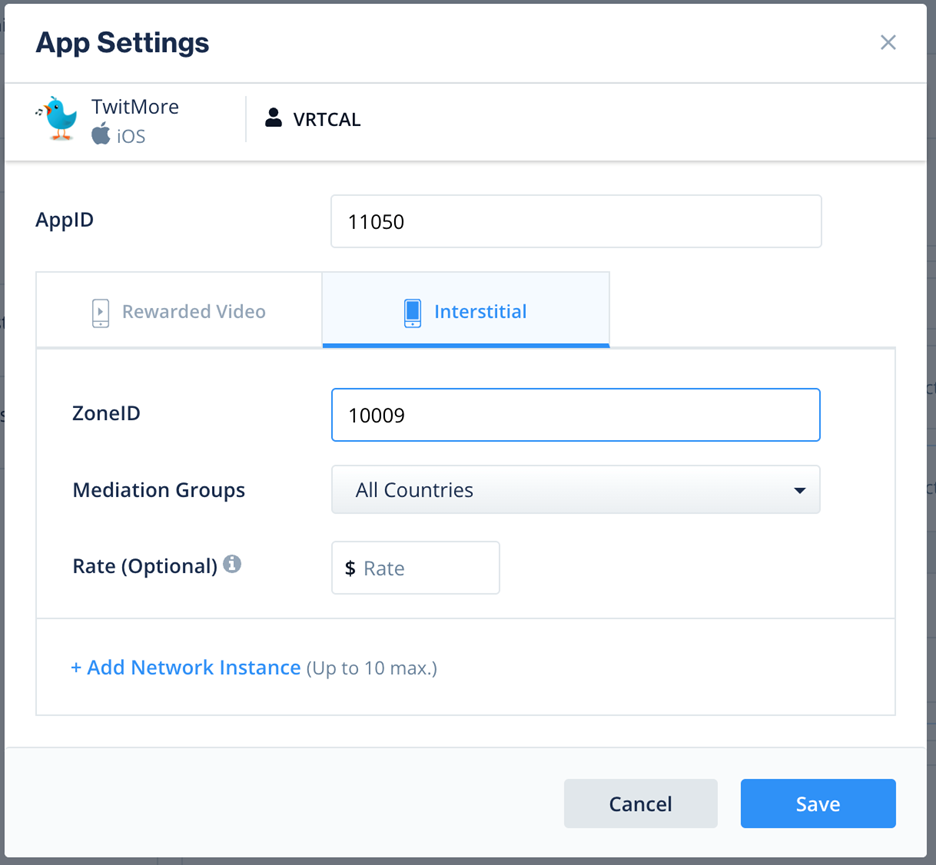
6. Select “Interstitial” and enter your App ID and the Zone ID you will be mediating with.

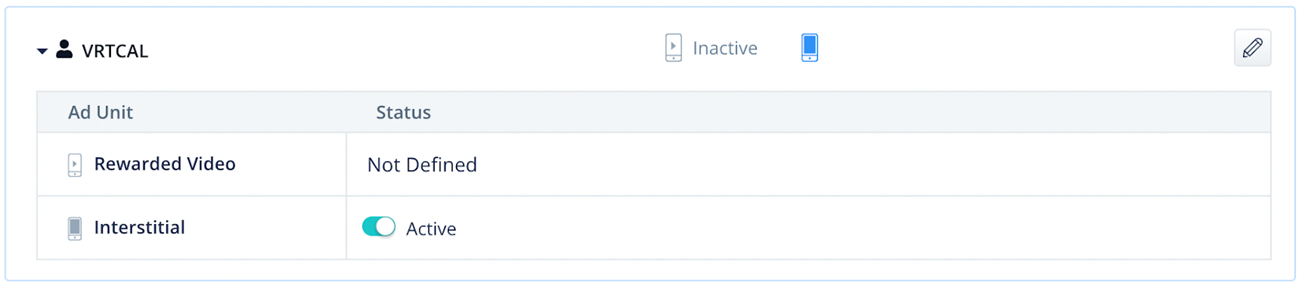
7. Under “SDK Networks”, select your app and make sure that “Intersitital” is set to “Active”.

8. Your IronSource ad unit should now be capable of displaying Vrtcal ads.
Vrtcal-as-Primary Mediation Adapters
Fyber-FairBid
At the time of this writing, Fyber Fairbid does not offer custom mediation. However, you can configure Vrtcal to mediate Fyber Fairbid:
1. Add the following line to your project’s Podfile:
pod "Vrtcal-Fyber-FairBid-Adapters"
From the command line, run:
pod install
2. Alternatively, if you prefer not to use CocoaPods, put all the files from the Vrtcal-Fyber-FairBid-Adapters of your Vrtcal SDK download into your project.
3. If you have not done so already, ask your Vrtcal account manager to create your Vrtcal ad unit. Ask for integration parameters and write down the App ID and Zone ID.
4. Follow these instructions to create an ad unit on your Fyber FairBid account and configure mediation:
https://developer.fyber.com/hc/en-us/articles/360009974718-Setting-Up-FairBid
5. In your AppDelegate, import VrtcalSDK and initialize the SDK with your application ID:
Swift
VrtcalSDK.initializeSdk(withAppId:12345, sdkDelegate:self)
Objective-C
[VrtcalSDK initializeSdkWithAppId:12345 sdkDelegate:self];

6. Your Vrtcal ad units should now be capable of displaying Fyber ads.
Fyber-Marketplace
At the time of this writing, Fyber Marketplace does not offer custom mediation. However, you can configure Vrtcal to mediate Fyber Marketplace: 1. Add the following line to your project’s Podfile:
pod "Vrtcal-Fyber-Marketplace-Adapters"
From the command line, run:
pod install
2. Alternatively, if you prefer not to use CocoaPods, put all the files from the Vrtcal-Fyber-Marketplace-Adapters of your Vrtcal SDK download into your project.
3. If you have not done so already, ask your Vrtcal account manager to create your Vrtcal ad unit. Ask for integration parameters and write down the App ID and Zone ID.
4. Follow these instructions to create an ad unit on your Fyber Marketplace account and configure mediation: https://developer.fyber.com/hc/en-us/articles/4557133593361-Setting-Up-Marketplace
5. In your AppDelegate, import VrtcalSDK and initialize the SDK with your application ID:
Swift
VrtcalSDK.initializeSdk(withAppId:12345, sdkDelegate:self)
Objective-C
[VrtcalSDK initializeSdkWithAppId:12345 sdkDelegate:self];

6. Your Vrtcal ad units should now be capable of displaying Fyber Marketplace ads.
Smaato
At the time of this writing, Smaato does not offer custom mediation. However, you can configure Vrtcal to mediate Smaato:
1. Add the following line to your project’s Podfile:
pod "Vrtcal-Smaato-Adapters"
From the command line, run:
pod install
2. Alternatively, if you prefer not to use CocoaPods, put all the files from the Vrtcal-Smaato-Adapters folder of your Vrtcal SDK download into your project.
3. Go to your Smaato account and Create a banner and/or interstitial AdSpace. Copy the ID down.
4. If you have not done so already, ask your Vrtcal account manager to create your Vrtcal ad unit. Provide them with the AdSpace id. Ask for integration parameters and write down the Vrtcal App ID and the newly created Zone ID.
5. Your Vrtcal ad units should now be capable of displaying Smaato ads.
Tapjoy
At the time of this writing, Tapjoy does not offer custom mediation. However, you can configure Vrtcal to mediate Tapjoy:
1. Add the following line to your project’s Podfile:
pod "Vrtcal-Tapjoy-Adapters"
From the command line, run:
pod install
2. Alternatively, if you prefer not to use CocoaPods, put all the files from the Vrtcal-Tapjoy-Adapters folder of your Vrtcal SDK download into your project.
3. Go to your Tapjoy account and Create a Placement. Copy its name.
4. If you have not done so already, ask your Vrtcal account manager to create your Vrtcal ad unit. Provide them with the placement name. Ask for integration parameters and write down the Vrtcal App ID and the newly created Zone ID.
5. Your Vrtcal ad units should now be capable of displaying Tapjoy ads. You can use Tapjoy’s Test Devices list and online developer console features to help debug your Tapjoy integration.
Vungle
At the time of this writing, Vungle does not offer custom mediation. However, you can configure Vrtcal to mediate Vungle:
1. Add the following line to your project’s Podfile:
pod "Vrtcal-Vungle-Adapters"
From the command line, run:
pod install
2. Alternatively, if you prefer not to use CocoaPods, put all the files from the Vrtcal-Vungle-Adapters folder of your Vrtcal SDK download into your project.
3. Go to your Vungle account and Create a banner and/or interstitial Placement. Copy the id down.
4. If you have not done so already, ask your Vrtcal account manager to create your Vrtcal ad unit. Provide them with the placement id. Ask for integration parameters and write down the Vrtcal App ID and the newly created Zone ID.
5. Your Vrtcal ad units should now be capable of displaying Vungle ads.
FAQ
Q: Where can I reach out for help?
A: Reach out to us at support@vrtcal.com
Q: How do I increase the likelihood that my ad gets filled?
A: There are many factors that affect advertiser interest and spend. Aside from the content type/category of your application, there are things that you can do to build and maintain advertiser interest, such as (1) if you are able to include location data; (2) set a refresh rate of 30 seconds or greater; (3) include as much device data that is available; and (4) make sure the ad unit location is a good placement with content.
Q: Why are some ads showing up as blank?
A: This could be for many reasons. It may be an ad that was configured incorrectly by the advertiser. It could be that the ad is using the non-secure HTTP protocol which requires extra configuration to allow ads that use HTTP, or it could be something that we need to look into. If you see many blank ads, please email us at support@vrtcal.com.
Q: Where do I create an Ad Unit?
A: Once you are a registered user on vrtcal.com navigate to the SDK Management section click on the “Add New Ad Unit” button.